Эксперимент 63. RGB-ночник
В прошлом эксперименте мы уже сделали Wi-Fi RGB-ночник. Это светодиод яркостью и цветом которого можно управлять по Wi-Fi. Его можно использовать в качестве ночника. Но в нем есть один недостаток — нет наглядного выбора цвета. Для установки цвета нам нужно вводить три цифры, три яркости R, G и B. Заранее сложно предсказать какой цвет получится в результате ввода цифр. Также не понятно какие цифры нужно вводить, чтобы получить оранжевый, бирюзовый и другие цвета.
Для упрощения выбора цветов в веб-формах есть специальные типы полей ввода. Например есть текстовые поля, есть кнопки, есть выпадающие списки. Есть и специальное поле для ввода цвета с наглядной палитрой. Можно использовать этот элемент формы для ввода цвета и у нас. Единственная проблема — в HTML принято записывать цвет совсем не так, как мы его устанавливаем в своих программах.
Мы устанавливаем яркость светодиода с помощью сигнала ШИМ со значением от 0 до 1023. А в HTML цвет записывается с помощью 6 шестнадцатеричных символов и символа # перед ними. Например

Первые 2 символа отвечают за красный цвет, вторые два за зеленый и последние за синий цвет. Цвета могут принимать значения от 00 до FF. Это запись в шестнадцатеричной системе счисления чисел от 0 до 255.

Поэтому нам необходимо конвертировать цвет из формата записи в HTML в наш формат трех чисел от 0 до 1023.
Схема эксперимента
Программный код эксперимента
Сохрани эту страницу в корне файловой системы микроконтроллера под именем color.html
Код программы:
- Exp63.py
- from micropyserver import MicroPyServer
- import time
- from machine import Pin, PWM
- import network
- import gc
- _init()
- gc.collect()
- LedR = PWM(Pin(13, Pin.OUT))
- LedG = PWM(Pin(14, Pin.OUT))
- LedB = PWM(Pin(15, Pin.OUT))
- wlan_id = "Wi-Fi_Name"
- wlan_pass = "Wi-Fi_Password"
- wlan = network.WLAN(network.STA_IF)
- wlan.active(True)
- wlan.connect(wlan_id, wlan_pass)
- time.sleep(2)
- while wlan.isconnected() == False:
- pass
- print('Device IP:', wlan.ifconfig()[0])
- def index(request, params):
- html_color = '4AD686'
- if ('color' in params):
- html_color = params['color'][3:9]
- print(html_color)
- r = html_color[0:2]
- g = html_color[2:4]
- b = html_color[4:6]
- r = int(r, 16)
- g = int(g, 16)
- b = int(b, 16)
- r = int(r * 1023 / 255)
- g = int(g * 1023 / 255)
- b = int(b * 1023 / 255)
- LedR.duty(1023-r)
- LedG.duty(1023-g)
- LedB.duty(1023-b)
- html_file = open("color.html")
- html = html_file.read()
- html = html.replace('<=VALUE=>', '#' + html_color)
- html_file.close()
- server.send(html, content_type="Content-Type: text/html")
- LedR.duty(0)
- LedG.duty(0)
- LedB.duty(0)
- server = MicroPyServer()
- server.add_route("/", index)
- server.start()
Первым делом в коде программы нужно заменить Wi-Fi_Name на имя нужной сети, а Wi-Fi_Password на пароль от нее.
Рассмотрим алгоритм преобразования цвета. Веб форма отправляет на наш сервер цвет в формате #FFFFFF. При этом символ # трансформируется в код символа %23. Поэтому в программе на Python в params['color'] будет что-то вроде %23c400be. С помощью оператора извлечение среза мы выбираем нужные нам символы, а именно с 3 по 9.
Теперь в переменной html_color находится цвет в формате c400be. Точно так же «разрезаем» его на 3 части:
Теперь в переменных r, g и b у нас находятся соответствующие цвета записанные строкой в шестнадцатеричной форме. Их нужно перевести в числа:
Теперь мы получили три числа, которые могут быть от 0 до 255. Нам нужно масштабировать их в диапазон от 0 до 1023. Иначе мы получим лишь четверть от максимальной яркости.
Теперь мы имеем данные для управления ШИМ сигналом светодиода. Остается только не забыть, что светодиод с общим анодом, поэтому для получения нужного результата наши значения нужно вычесть из 1023.
При выводе страницы в браузер мы должны заменить метку в шаблоне страницы на актуальный цвет, но в формате HTML.
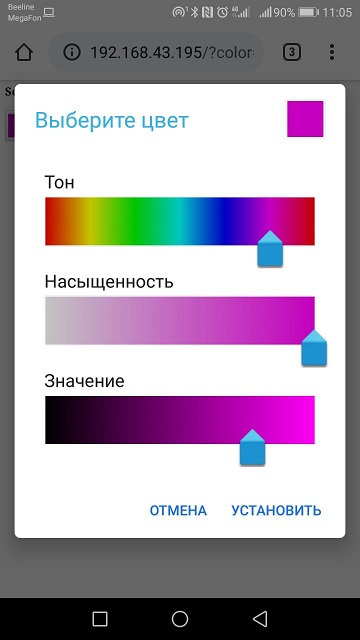
Вот так это выглядит у нас. Но отображение может быть разным в зависимости от браузера.


Теперь управлять цветом светодиода легко и наглядно.

